サイトのコンテンツ部分は日々の投稿時に都度最適化を意識しているものと思いますが、見えない部分-headやフッターの要素などは意識がいかないものです。「Head Cleaner」というプラグインを使用するとWordPressで生成される先の要素をある程度意図してコントロール・クリーンアップすることができます。
Head Cleanerのインストール
WordPress管理画面から「プラグイン」-「新規追加」と選択し、プラグインの検索から「Head Cleaner」と検索し、「今すぐインストール」→「プラグインを有効化」と選択します。
または
WORDPRESS.ORGからダウンロードしてFTPツールでプラグインフォルダへアップロード後、WordPress管理画面からプラグインを有効化します。
Head Cleanerの設定
WordPress管理画面「設定」-「Head Cleaner」と選択します。Head Cleanerの設定は以下の通りです。(プラグインバージョン:1.4.3)

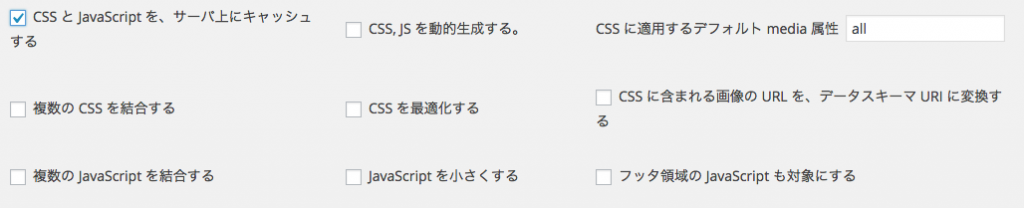
1つ目の項目「CSSとjavascriptを、サーバ上にキャッシュする」の設定をオンにすると、上記キャプチャの残りの項目が表示されます。
CSS,JSを動的生成する:CSSとJSファイルをphpファイルに変換して出力します。サーバーの負荷が増加します。
CSSに適用するデフォルトmedia属性:スタイルシートのmedia属性を指定します。一般的にはデフォルトの「all」で良いでしょう。
複数のCSSを結合する:文言通りです。
CSSを最適化する:不要な改行など取り除き、まとめられるだけまとめます。
CSSに含まれる画像のURLを、データスキーマURIに変換する:データスキーマURIとはウェブページデータに画像リソースを埋め込むスキームです。httpリクエストが減りますが、画像のファイルサイズは大きく取られるため使いこなすのが難しいです。
複数のJavascriptを結合する:文言通りです。
Javascriptを小さくする:圧縮可能な部分は圧縮します。
フッタ領域のJavasccriptも対象にする:フッタ領域に記載しているJavascriptも上記設定の対象にするか選択します。
<head> 内の JavaScript を、フッタ領域に移動:先読みか後読みかってところで、書いているコードによっては表示に不具合が出る可能性もあります。
Google Ajax Libraries を利用する:JQueryなどライブラリにあるものをGoogleのCDNを利用する

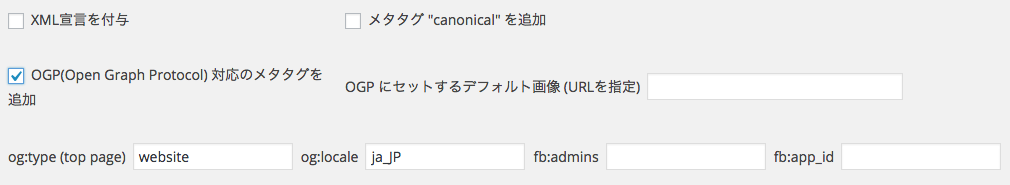
XML宣言を付与:HTMLへXML宣言を付与します。HTML5で宣言またはXML宣言をしていない場合はチェックをしておきましょう。
メタタグ”canonical”を追加:重複コンテンツがある場合、優先ページの指定などを行うメタタグ”canonical”を追加します。SEO関連のプラグインでも対応しているものが多いので設定しているプラグイン事情に合わせて設定しましょう。
OGP(Open Graph Protocol) 対応のメタタグを追加:Facebook等で使用されるOGP対応のメタタグを追加します。こちらもテーマやプラグインで対応しているものがあるので運営サイトの事情に合わせて設定しましょう。

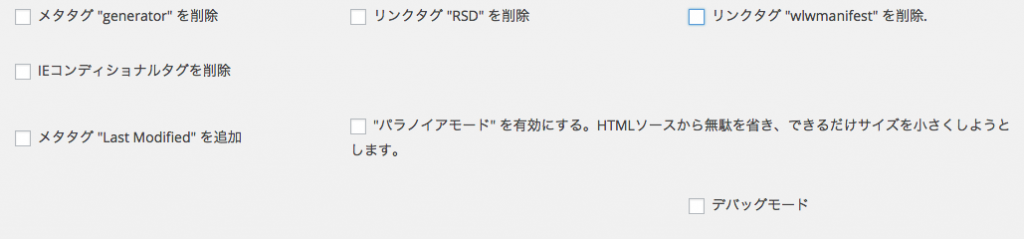
メタタグ “generator” を削除:メタタグ”generator”はサイト(ページ)を作成しているツールやエディタなどを示すプロパティです。基本的には不要です。管理作業の共有時などに使用されることがあります。
リンクタグ “RSD” を削除:サードパーティーのアプリケーション等からWordPressへアクセス(リモート投稿など)するのに使用します。ご自身の運営状況に合わせて設定しましょう。セキュリティの観点から削除したほうが良いとは思いますので、もし該当の運営をしている場合、設定を変更しても問題なく動作しているようなら削除しておきましょう。
リンクタグ “wlwmanifest” を削除.:Windows Live Writerを使用してブログ運営されている場合に使用される情報です。該当しない場合は削除しておきましょう。
IEコンディショナルタグを削除:Internet Explorerの各バージョンへCSSを適用させるのに使用されるタグです。最新バージョン(Vista:IE9、Win7以降:IE11)以外のサポートが終了したとはいえ、まだまだIE各バージョンの使用ユーザーは多くいます。アクセス解析とうの情報から訪問ユーザーのブラウザ状況に合わせて設定しましょう。
メタタグ “Last Modified” を追加:こちらはページの最終更新日時をブラウザ側に示すための情報です。ブラウザ側にページがキャッシュされている場合、最終更新日時と前回アクセス日時を突き合わせて変更がなければブラウザキャッシュを利用する、というものです。
“パラノイアモード” を有効にする。HTMLソースから無駄を省き、できるだけサイズを小さくしようとします。:head部だけでなくHTML全体から不要な空白・改行などを取り除きサイズ縮小をする機能です。プラグインバージョン1.4.2.xから追加された機能でこの時点ではまだ実験的とのことです。
デバッグモード:デバッグする際に使用するモードです。不具合が発生した場合や、Head Cleanerで吐かれるコードを検証したい場合などに使用します。

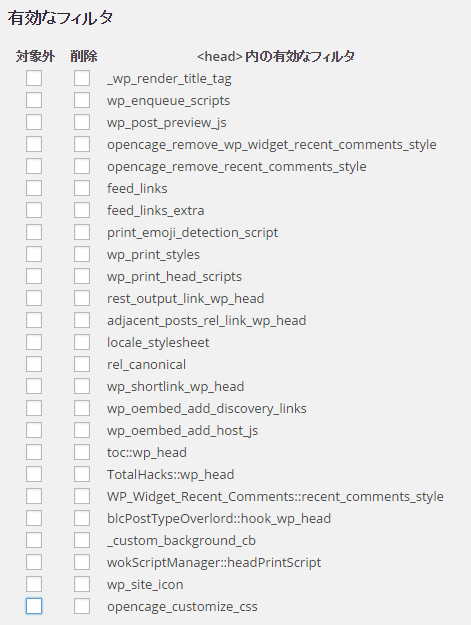
有効なフィルタ:Head Cleanerを設定した際、プラグイン・テーマによっては干渉し表示等に不具合が発生することがあります。そのときは上記画面の一覧から1つ1つ対象外のチェックをつけていって不具合が解消されるか切り分けしてみましょう。
※ちなみに当ブログは記事作成時「Humming Bird」というテーマを使用していますが「CSS・Javascriptを、サーバ上にキャッシュする」を有効にした際、表示に不具合が起きたので「opencage_customize_css」の対象外チェックをつけたら解消しました。
使用時の注意点
Head Cleanerの設定をする際、不具合が起きて表示されなくことが多々あります。(Head Cleanerのバグというよりは他プラグイン・テーマとの相性によるもの)設定をする際はバックアップを事前に取っておき、いつでもリストアできる準備をしておきましょう。
また、不具合が起きた際も焦らず原因となる設定・解消元となる設定を一つ一つ切り分けていきましょう。