WordPressの投稿トップに目次を設けるのはユーザビリティーの向上につながります。記事タイトルに興味を抱いた訪問者へ向けてその記事が大まかにどんな内容なのか示すとともに、目次リンクを設ける事で気になる見出しにジャンプすることもできるようになります。
そんな有意義な目次を自動作成するプラグイン「Table of Contents Plus」を紹介します。
Table of Contents Plusのインストール
WordPress管理画面から「プラグイン」-「新規追加」と選択し、プラグインの検索から「Table of Contents Plus」と検索し、「今すぐインストール」→「プラグインを有効化」と選択します。
または
WORDPRESS.ORGからダウンロードしてFTPツールでプラグインフォルダへアップロード後、WordPress管理画面からプラグインを有効化します。
Table of Contents Plusの設定
WordPress管理画面から「設定」-「TOC+」と選択します。各設定項目については以下の通りです。
※プラグインバージョン:1601
「基本設定」タブ

表示する場所:目次を挿入する箇所を以下から選択する事ができます。(デフォルト:最初の見出しの前)
- 最初の見出しの前
- 最初の見出しの後
- トップ
- ボトム
表示条件:目次を挿入するために必要な見出しの数を指定できます。(2〜10 / デフォルト:4)
次の投稿タイプのときに表示:投稿タイプによって表示/非表示を選択できます。(デフォルト:固定ページのみ表示)
見出しテキスト:目次見出しの有無と文言、目次中身の表示/非表示切替ボタンの有無と文言、初期表示での目次中身の表示/非表示を設定できます。

階層表示:見出しレベルに合わせて階層表示します。(デフォルト:チェックあり)
番号振り:見出しに採番します。(デフォルト:チェックあり)
スムーススクロール:見出しのリンクをクリックしたときにヌルっとスクロールするかピュッと飛ぶか設定できます。チェックありでヌルっとです。(デフォルト:チェックなし)
<デザイン>
横幅:目次の横幅を指定することができます。px指定の絶対指定、記事のwidthに合わせた相対指定、px、%、emいずれかの単位で細かく設定できるユーザー指定があります。(デフォルト:自動)
回り込み:目次ボックスにfloatを付与する事ができます。
文字サイズ:pt、%、emいずれかの単位で目次の文字サイズを指定することができます。

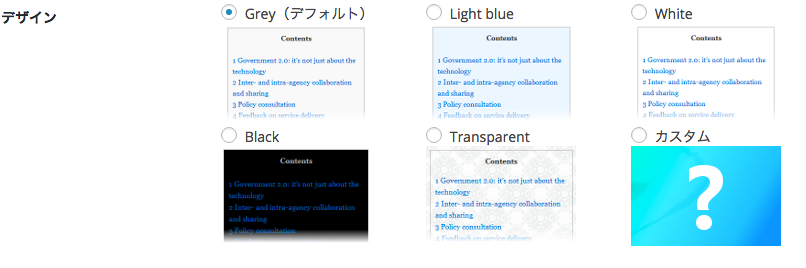
デザイン:5種類+カスタムから指定することができます。
上級向け

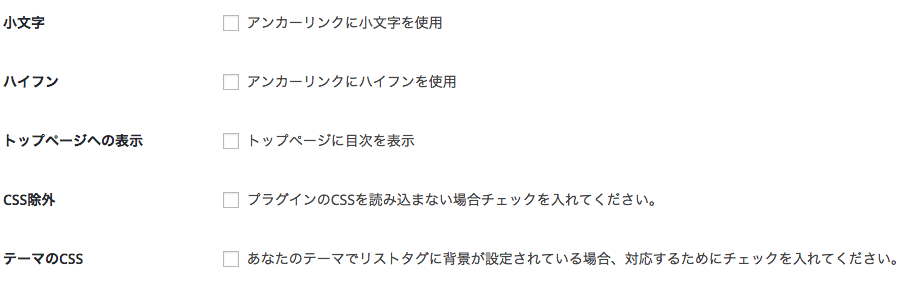
小文字:アンカーリンク(見出しに設けるid)に小文字を使用するかどうかを設定します。
ハイフン:同じくハイフンを使用するかどうかを設定します。
トップページへの表示:ブログトップに目次を表示するか設定します。
CSS除外:「Table of Contents Plus」CSSの使用有無を設定します。
テーマのCSS;テーマのCSSでリストタグに画像などを指定している場合は対応するか設定できます。

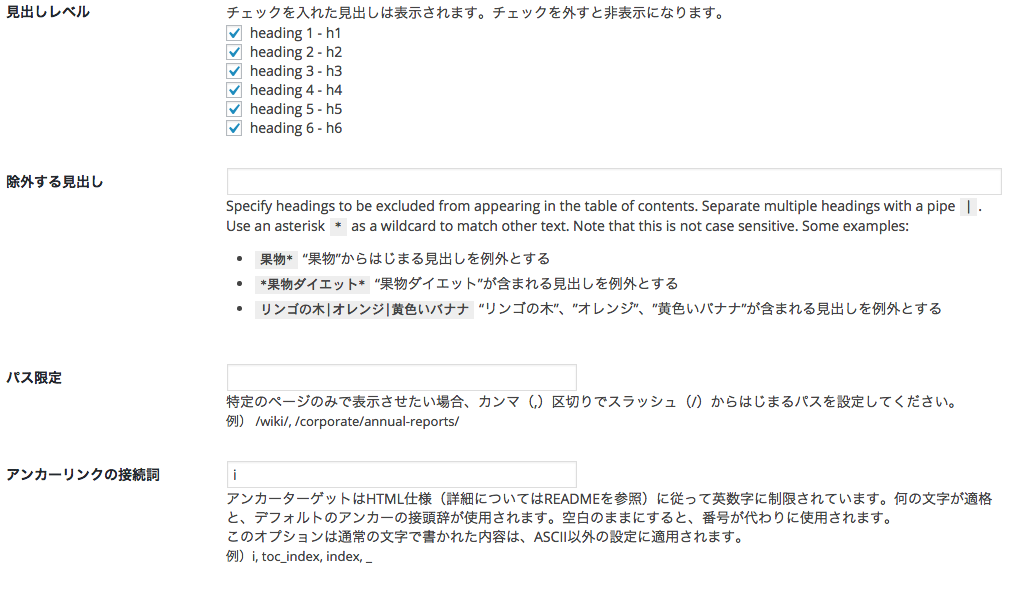
見出しレベル:見出しレベルごとに表示/非表示を設定する事ができます。
除外する見出し:指定文字列を含む見出しを除外する事ができます。
パス限定:目次表示をページ単位で特定化することができます。
アンカーリンクの接続詞:見出しid名の接頭詞を設定する事ができます。
「サイトマップ」タブ
「Table of Contents Plus」は目次だけでなくサイトマップ(投稿ページ除く)も簡単に自動作成することができます。
※挿入位置に[sitemap]のショートコードを挿入します。

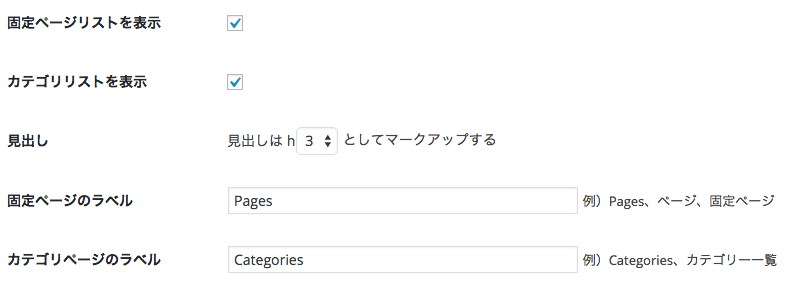
固定ページリストを表示:サイトマップに固定ページリストを表示するか設定します。
カテゴリリストを表示:サイトマップにカテゴリーのリストを表示するか設定します。
見出し:サイトマップの見出しの見出しレベルを設定します。
固定ページのラベル:固定ページリストのラベルを設定します。
カテゴリページのラベル:カテゴリリストのラベルを設定します。

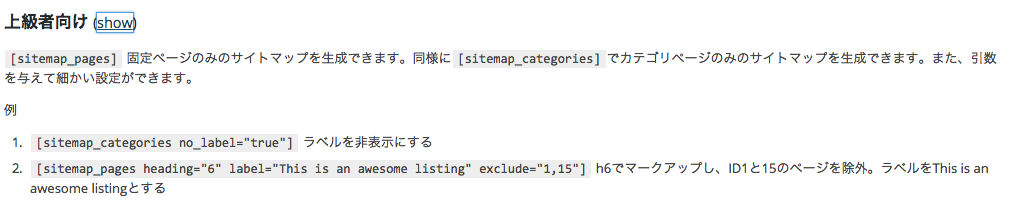
ショートコードに引数を指定して前述の設定を内包したり、特定ページ(カテゴリー)の除外など設定する事もできます。