WordPressで画像を多く使用している場合、ファイルサイズには気を付けたいところです。デジカメ・スマホで撮影した写真も容量が大きいし、ダウンロード画像にしても大きい画像サイズのものも落とせるようになっています。ページ表示速度の改善には使用画像のファイルサイズの圧縮が必要不可欠です。今日はアップロード画像の圧縮プラグイン「EWWW Image Optimizer」を紹介します。
EWWW Image Optimizerのインストール
WordPress管理画面から「プラグイン」-「新規追加」と選択し、プラグインの検索から「EWWW Image Optimizer」と検索し、「今すぐインストール」→「プラグインを有効化」と選択します。
または
WORDPRESS.ORGからダウンロードしてFTPツールでプラグインフォルダへアップロード後、WordPress管理画面からプラグインを有効化します。
EWWW Image Optimizerの設定
WordPress管理画面「設定」-「EWWW Image Optimizer」と選択します。EWWW Image Optimizerの設定は以下の通りです。(プラグインバージョン:2.5.6)
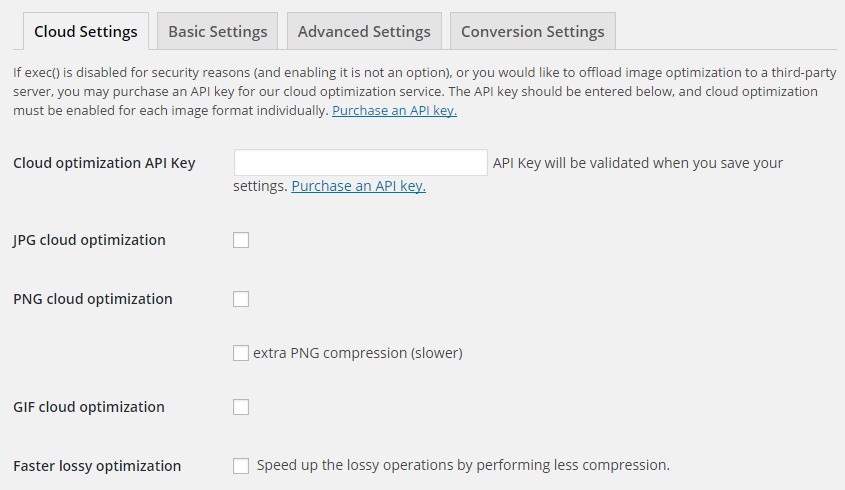
Cloud Settings

Cloud Settingは有料のプランです。WordPressを運用しているサーバーでなく提供されているクラウドのサーバーで画像圧縮を行いたい際は公式ページにて登録後発行されるAPIキーで認証します。大半の方は特に設定を行わずローカルサーバーでの運用で問題ないでしょう。
- Cloud optimization API Key:発行されたAPIキーを入力します。
- JPG cloud optimization:JPEG画像の圧縮を行います。
- PNG cloud optimization:PNG画像の圧縮を行います。
- extra PNG compression (slower):PNGの追加圧縮を行います。
- GIF cloud optimization:GIF画像の圧縮を行います。
- Faster lossy optimization:実行速度の速い小圧縮を行ます。
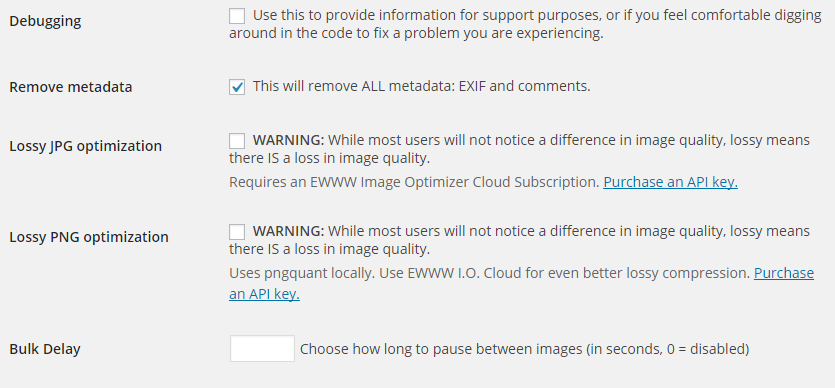
Basic Settings

- Debugging:サービス改善のために情報を提供します。
- Remove metadata:写真に含まれるメタデータ(撮影日時や撮影機器のデータ、GPSデータなど)を削除します。
- Lossy JPG optimization:設定に際してCloudの有効化が必要です。
- Lossy PNG optimization:上記同様です。
- Bulk Delay:画像処理ごとの中断時間を設定します。
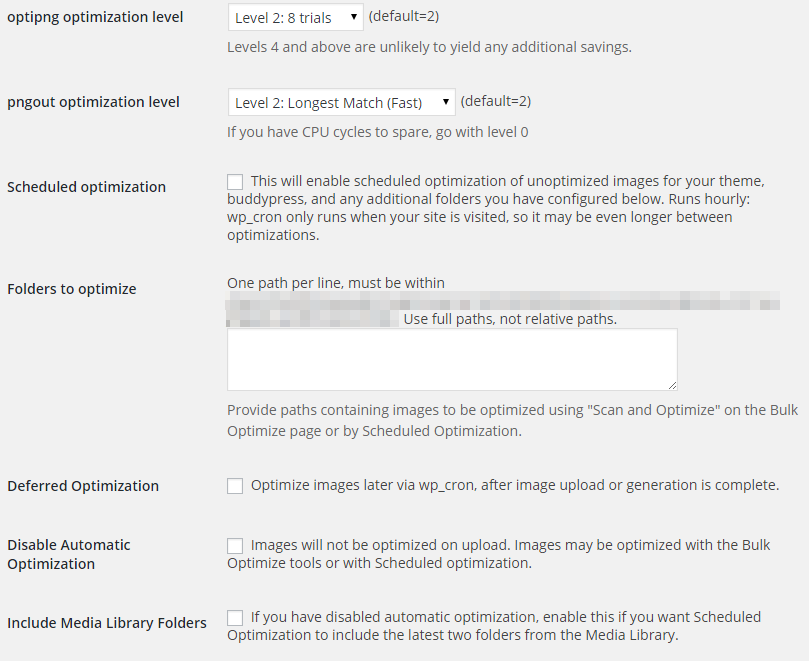
Advanced Settings

- optipng optimization level:画像の圧縮処理の回数をレベルで設定します。レベルを上げても(処理回数を増やしても)あまり圧縮率は変化しないのでデフォルト(レベル2)が適当でしょう。
- pngout optimization level:PNGOUT(PNGファイルの圧縮処理)のレベルを設定します。デフォルト(レベル2)のままで良いと思いますが、サーバーの処理速度に自信がある場合レベル0に設定しても良いでしょう。
- Scheduled optimization:未圧縮画像の圧縮処理をスケジュールします。下記項目で詳細設定します。
- Folders to optimize:スケジュール処理を行うフォルダーを選択します。複数選択可能です。
- Deferred Optimization:圧縮処理をCronを使用して遅延で処理します。
- Disable Automatic Optimization:アップロード時の自動処理を無効化します。
- Include Media Library Folders:スケジュール処理でメディアライブラリの最新2フォルダーも処理します。上記項目で自動処理を無効にした場合、有効にします。

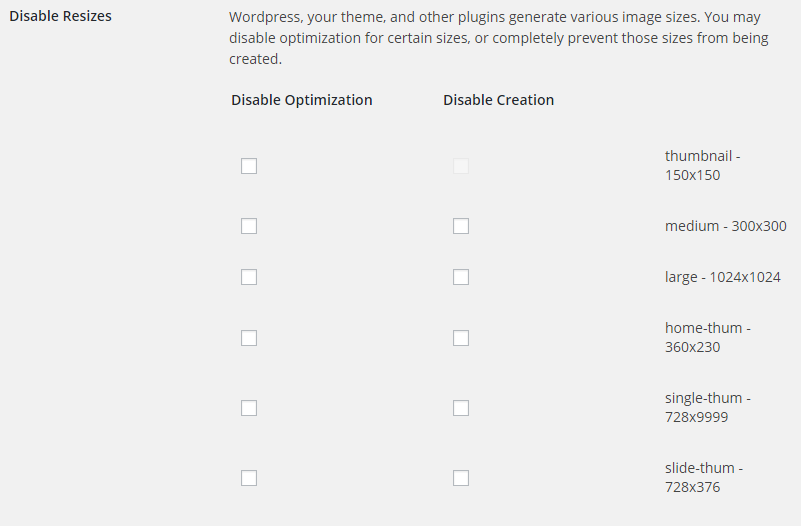
Disable Resizes:メディアサイズごとに圧縮処理・作成処理を無効化することができます。

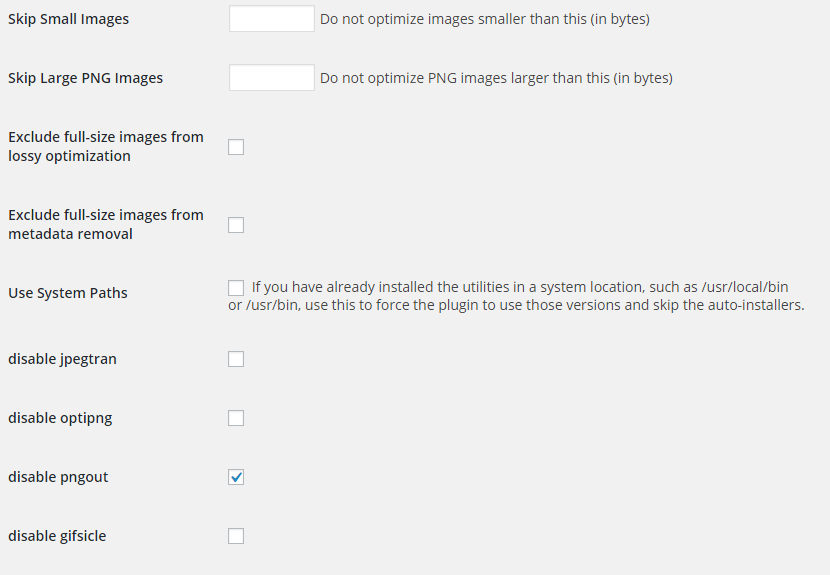
- Skip Small Images:指定した数値(単位:バイト)より小さいサイズの画像は圧縮しません。
- Skip Large PNG Images:指定した数値(単位:バイト)より大きいサイズのPNG画像は圧縮しません。
- Exclude full-size images from lossy optimization:lossy圧縮の画像はオリジナルサイズのものは圧縮しません。
- Exclude full-size images from metadata removal:メタデータを削除するがそうはオリジナルサイズのものは圧縮しません。
- Use System Paths:システムフォルダにインストールしている場合はチェックします。普通にプラグインディレクトリで運用している場合は不要です。
- disable jpegtran:jpegtran(JPEGのロスレス圧縮などに使用するツール)を無効化します。
- disable optipng:optipng(PNGの再圧縮に使用するツール)を無効化します。
- disable pngout:pngout(PNGの画質を変えずに圧縮するツール)を無効化します。
- disable gifsicle:gifsicle(GIFのコンバータツール)を無効化します。
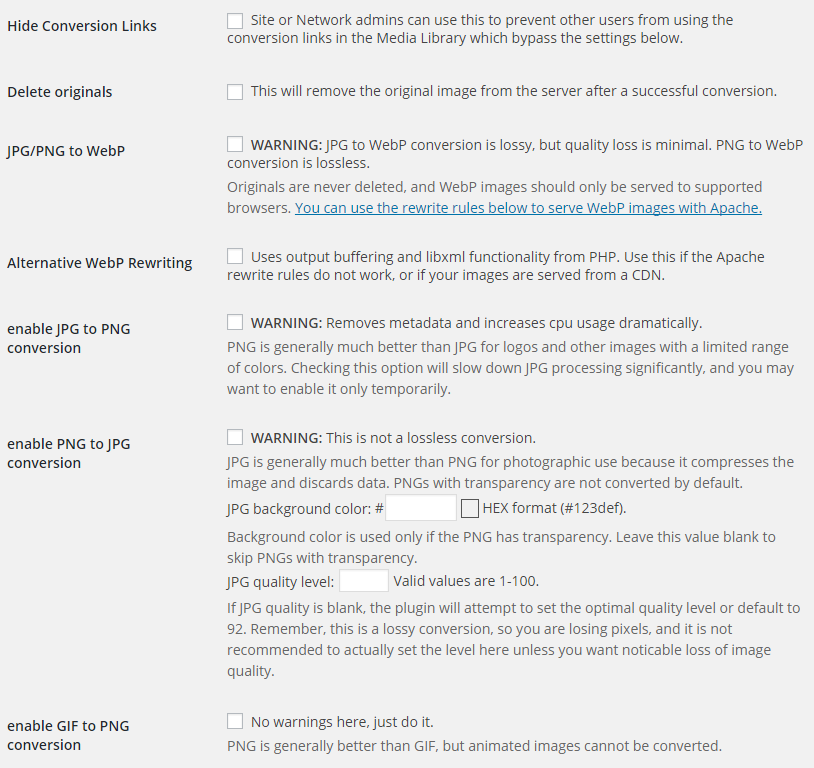
Conversion Settings

- Hide Conversion Links:メディアページに画像形式の変換リンクを表示します。
- Delete originals:画像変換後に元画像を削除します。
- JPG/PNG to WebP:WebPフォーマットへの変換を有効にします。
- Alternative WebP Rewriting:サーバー上でWebPの上書きがうまくできない場合、設定します。
- enable JPG to PNG conversion:JPG→PNG変換を有効にします。
- enable PNG to JPG conversion:PNG→JPG変換を有効にします。
- enable GIF to PNG conversion:GIF→PNG変換を有効にします。
画像の圧縮処理のタイミング
基本的に上記の設定内容はデフォルトのままでも特に問題ありません。その場合、画像の圧縮はアップロードのタイミングで処理します。プラグイン有効化後、画像のアップロード時に若干時間がかかるようになっているのがわかると思います。(サーバースペックや圧縮レベルの設定によってはその限りではありません。)
ということは、プラグイン有効化後は自動で新規アップロード画像は圧縮処理が適用されるということです。では、プラグイン適用前にアップロードした画像は圧縮されないのか?否。以下の手順で一括で圧縮することができます。
追加済み画像の圧縮方法
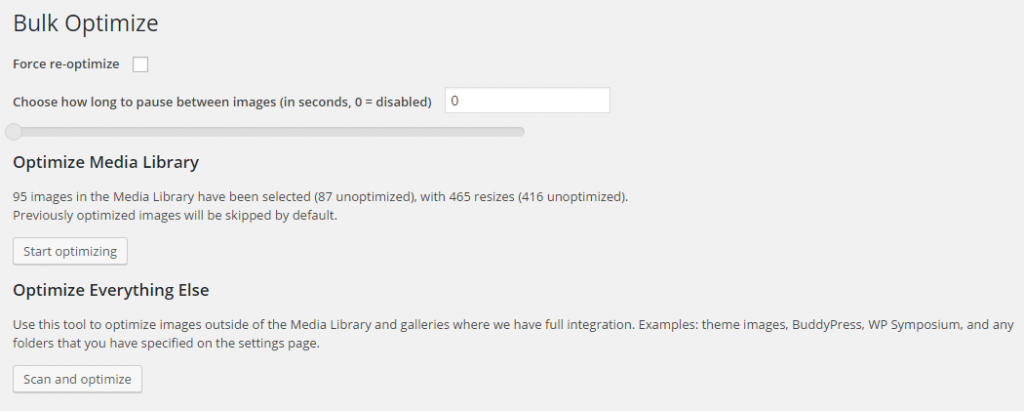
WordPress管理画面から「メディア」-「Bulk Optimize」を選択します。以下の画面が表示されますので、こちらから圧縮していきます。

- Force re-optimize:強制的に再圧縮を行います。
- Choose how long to pause between images:画像ごとに設定数値の中断を挟みながら処理します。(単位:秒)
Optimize Media Library:「Start optimizing」をクリックしてメディアライブラリ内の画像の圧縮を行います。
Optimize Everything Else:「Scan and optimize」をクリックしてテーマ等で使用している画像の圧縮を行います。
画像圧縮によるページ表示速度の変化
以下はEWWWの画像圧縮によるPageSpeed InsightsとGTmetrixでの評価のビフォーアフターです。
画像圧縮前

【圧縮前】PageSpeed Insightsモバイル

【圧縮前】PageSpeed Insightsパソコン

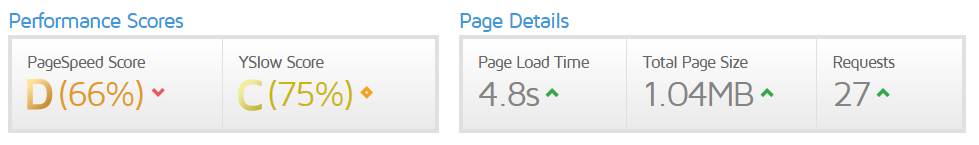
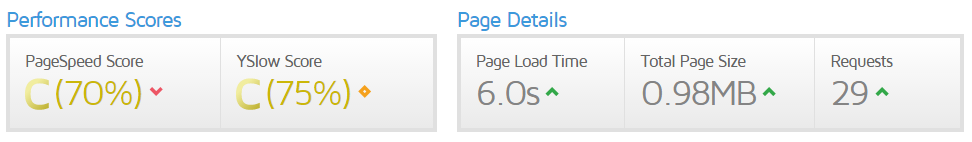
【圧縮前】GTmetrix
画像圧縮後

【圧縮後】PageSpeed Insightsモバイル

【圧縮後】PageSpeed Insightsパソコン

【圧縮後】GTmetrix
特筆するほどの効果は得られませんでした。が、こういったコツコツの積み重ねがユーザビリティーの向上にもつながるはずです。
検証中別記事を投稿したことによりリクエスト数が増加したことは「やっちゃった _|‾|○」です。。。