WordPressの投稿、すばやくできていますか?
よく使用するタグやショートコード、AddQuicktagに追加すれば1〜2クリックで呼び出せるようになります。当ブログで使用しているハミングバードというテーマにも独自のショートコードが複数ありますのでAddQuicktagに登録しています。
AddQuicktagのインストール
WordPress管理画面から「プラグイン」-「新規追加」と選択し、プラグインの検索から「AddQuicktag」と検索し、「今すぐインストール」→「プラグインを有効化」と選択します。
または
WORDPRESS.ORGからダウンロードしてFTPツールでプラグインディレクトリへアップロード後、WordPress管理画面からプラグインを有効化します。
AddQuicktagの設定
WordPress管理画面から「設定」-「AddQuicktag」と選択します。

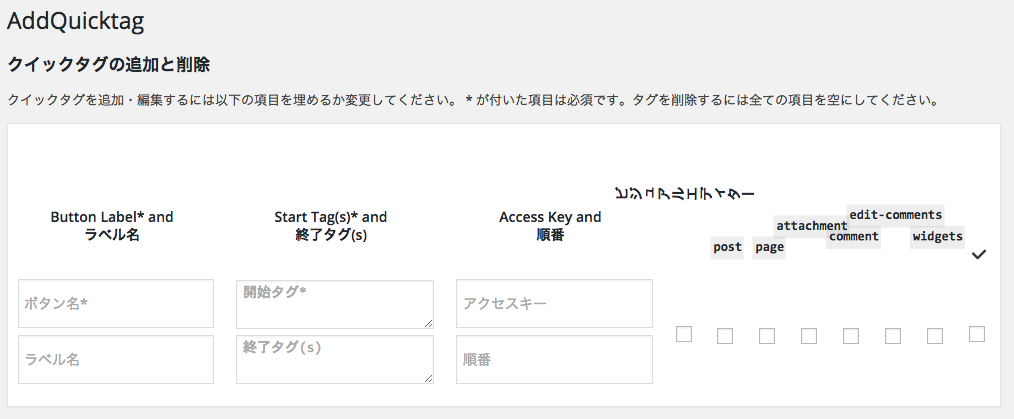
AddQuicktagの設定画面(Ver.2.4.3)
- ボタン名:表示させるボタン(プルダウン)の名前
- ラベル名:ボタンフォーカス時の説明ポップアップ
- 開始タグ:開始タグ
- 終了タグ:終了タグ
- アクセスキー:ショートカットキー。※IEのみ対応
- 順番:ボタンの表示順
設定したQuicktagをどのエディタ画面に追加するかを右側のチェックボックスで選択します。
- ビジュアルエディター:投稿・固定ページのビジュアルエディターモード
- post:投稿のテキストエディターモード
- page:固定ページのテキストエディターモード
- attachment:メディア編集ページ
- comment:管理画面のコメント返信
- edit-comment:管理画面のコメント編集
- widgets:ウィジェット
サンプルを登録してどのように表示されるか確認
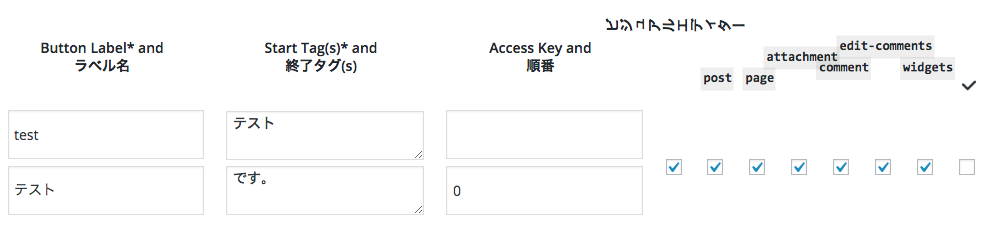
試しにひとつ登録してみました。

サンプル登録
投稿画面でどのように表示されるか確認します。
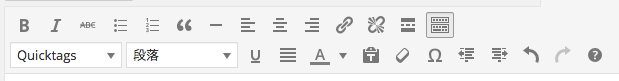
ビジュアルエディターモード

ビジュアルエディター
「Quicktags」というプルダウンが追加されています。

プルダウンを展開
プルダウンを展開すると登録した「test」が表示されます。
テキストエディターモード
テキストエディター
「test」というボタンが表示されています。
まとめ
投稿作業の時短を考えたら、この手のプラグイン導入は有用です。最近ではショートコードなど搭載しているテーマも増えてきているので、使用するものはAddQuicktagに登録してしまいましょう。